Lo scorso sabato ero al WordCamp Torino con un talk introduttivo relativo al Full Site Editing che con WordPress 6.2 è uscito dalla beta.

Dal mio punto di vista questo è l’inizio di un cambiamento importante che porterà la User Experience di WordPress a migliorare ancora permettendo a chi non è uno sviluppatore modifiche strutturali importanti anche dove prima non era possibile.
Questa feature infatti NON è stata pensata per chi usa normalmente PHP ma per tutti i “Power users” e/o Web Designer “che fino ad oggi avevano come una alternativa l’uso di page builder come Elementor o WPBakery.
Cosa è il Full Site Editing (FSE)
Full site editing (aka FSE) è un insieme di funzionalità che “potenzialmente” permette la modifica di tutte le parti di un sito web e non solo l’area dei contenuti attraverso l’uso di blocchi “Gutenberg”.
Uso il termine potenzialmente perché è necessario che il tema ne abbia previsto la gestione e non è detto che sia sempre possibile.
Temi che già supportano FSE
Con WordPress 6.2 troviamo come tema di default TwentyTree che è stato appositamente progettato per sfruttare tutte queste nuove funzionalità.
Il suo design è pulito ma molto versatile.
Trovo molto interessante osservare come sono gestite le dieci varianti di stile che sono state sviluppate e personalmente mi sono state utilissime per farci capire come poterle usare in un mio progetto.

Sul repository dei temi possiamo trovarne anche molti altri con pieno supporto al Full Site Editing ma diciamo che tra quelli che ho provato 3 in particolare mi sono sembrati un po’ più maturi e completi e con le dovute attenzioni forse “realmente” utilizzabili per semplici progetti.
Si tratta di Wabi, Ona ed Hansen



Dopo aver presto confidenza con quelli che sono le basi di un tema minimale suggerisco lo studio del codice di questi temi per capire come implementare e sfruttare al meglio alcune funzionalità.
Cosa cambia
I cambiamenti introdotti con il Full Site Editing sono tanti ed in alcuni casi anche radicali.
Queste alcune delle cose a cui dovremo abituarci:
Niente più personalizzatore (customizer)
Niente più widgets
Niente più menu classico
(quasi) Niente PHP
Il menu “Aspetto”, con le impostazioni di default avrà solo più due voce.
Temi per poter selezionare/cambiare il tema attivo ed “editor” che ci porta nella nuova interfaccia di gestione di FSE

L’assenza del “customizer” è una cosa che mi ha stupito molto e spero che nella prossime versioni venga reintrodotta.
In ogni caso vedo che come per tante altre cose è stato pensato un hook per che ne avesse bisogno…
add_action( 'customize_register', '__return_true' );
Come funziona il Full Site Editing
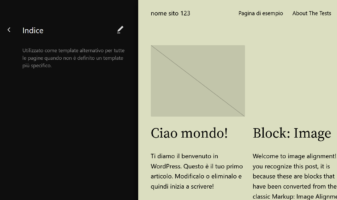
L’interfaccia dell’editor al momento è molto minimale e fa quello che deve aiutandoci a selezionare cosa vogliamo modificare per personalizzare l’aspetto del proprio sito attraverso l’editor a blocchi che già conosciamo (Gutenberg)
Cliccando su Editor ci troviamo davanti a due scelte.
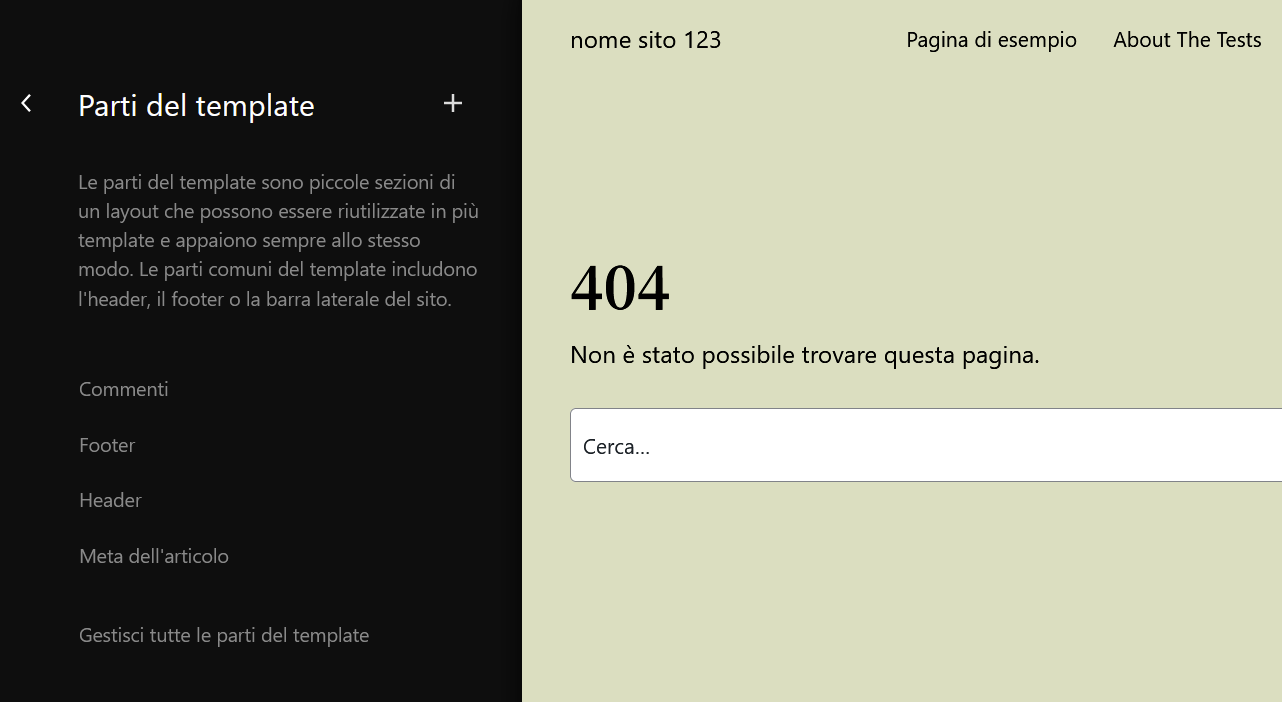
La prima “Template” ci porta a seleziona quale template periodizzare (come ad esempio la pagina 404, la home page e/o la pagina del singolo articolo.
Se invece andiamo su “Parti del template” avremo l’elenco delle “parti” riutilizzare negli altri template come ad esempio Header e Footer.
Una buona gestione delle parti di template può essere molto utile e permette a chi sta progettando un nuovo tema il riutilizzo dei componenti lasciando all’utente finale la possibilità di modificarli.




References
La documentazione in rete è abbondante e si trovano già moltissime risorse/tutorial per approfondire il funzionamento del Full Site Editing
Questi i primi link suggeriti da google e che sono un ottimo punto di partenza:
- https://developer.wordpress.org/block-editor/getting-started/full-site-editing/
- https://fullsiteediting.com/
- https://raidboxes.io/en/blog/wordpress/wordpress-site-editor/
Le slide
In attesa che venga pubblicato il video del mio intervento relativo al Full Site Editing su WordPress.tv vi lascio le slide che ho preparato e di cui in parte ho già scritto in questo pagina.
Qui troverete anche qualche slide con il codice html/php che ho preparato per la demo e che anche se minimale spero possa darvi un’idea di come funzioneranno i nuovi temi WordPress con supporto FSE
Il preventivatore (questa è la via)

Come ho avuto modo di dire in apertura del talk, non importa che tu sia Jedi abituato ad usare PHP in purezza o Sith passato al lato oscuro di Elementor perché se hai sentito un tremore nella forza allora vuol dire che è arrivato il momento di posare le spade laser ed imparare ad usare il Full Site Editing.
Questa cosa, oltre ad essere la via, è il mio modo di unire due dei miei interessi, ovvero WordPress ed il mondo dei maker.
Ho preparato questo semplici contenitori porta dadi che ho poi lasciato a fine talk a tutti quelli che avrebbero almeno provato ad usare il Full Site Editing.
Ovviamente sono tutti stampati in Beskar ed essendo una tecnologia basata su nanoparticelle per funzionare necessitano di essere attivati facendo sui propri social un tag verso le mie pagine…
Da quel momento il preventivatore sarà in grado di garantire precisione nel calcolo dei vostri preventivi WordPress e Full Site Editing.
Conclusioni
Durante il talk ho detto più volte di come l’introduzione del Full Site Editing sia un passaggio importante per l’evoluzione di WordPress, ma anche di come io ritenga questa feature ancora “acerba”.
Vedo del grosso potenziale e penso che nelle prossime versioni sarà in grado di sostituire egregiamente tanti page builder.
Per tutti gli sviluppatori, power user e/o consulenti questo è un ottimo momento per iniziare a studiarlo e prendere confidenza con la nuova interfaccia.

In parte credo che questo strumento vada CONTRO lo scopo della WP foundation, non mi pare sia esattamente il modo per ‘democratizzare’ la pubblicazione di contenuti on-line rendendo ancor più difficile per “la casalinga di Voghera†l’uso del CMS.
Detto questo, grazie per la risorsa … e concordo che è davvero il momento di cominciare a prenderci confidenza per non restare indietro e del tutto spiazzati dalle evoluzioni di WordPress dei prossimi mesi / anni.
Penso che la parte democratica rimanga Gutenberg mentre FSE è pensato per tutti i Power User / Web Design che adesso mettono le mani su Elementor senza conoscere PHP.
Comunque alla fine, dopo aver capito i due concetti con cui è stato pensato è tutto in discesa grazie anche all’ottima documentazione.
Unico neo che ho riscontrato e che secondo me alcune cose sono ancora in una fase poco più che embrionale ed ho paura che vengano pesantemente modificate nelle prossime release…